Mobile app design remains an important and critical phase in the application development process. And how the app looks and feels is one of the major factors of its prospective success. Hence making the User Interface or UI attractive as well as convenient is an essential task. From colors and tones to fonts and animations, it is up to the UI designers to make the whole thing work.

So what types of tools do the UI designers use for making a mobile app so efficient? Many tools help in creating wireframes, prototypes, and ultimately to turn them into reality. Here is a list of the best mobile app UI design tools that the UI designers prefer.
Sketch

Launched in 2010, Sketch is a design tool developed by Bohemian Coding, available in macOS. It revolutionized the concept of UI design by incorporating the intuitive design of the user interface. It is easy to use a vector-based app design tool that caters to all the needs of beginners and professional designers.
Over the last decade, Sketch has grown to be one of the topmost tools used in mobile application designing and development. With its popularity and ever-increasing user base, it integrated with Jira Cloud, Zeplin, Avocode, and others. Some of the biggest companies and mobile app developers including Apple, Facebook, Google, Nintendo, Stripe, now use Sketch as their UI designing tool.
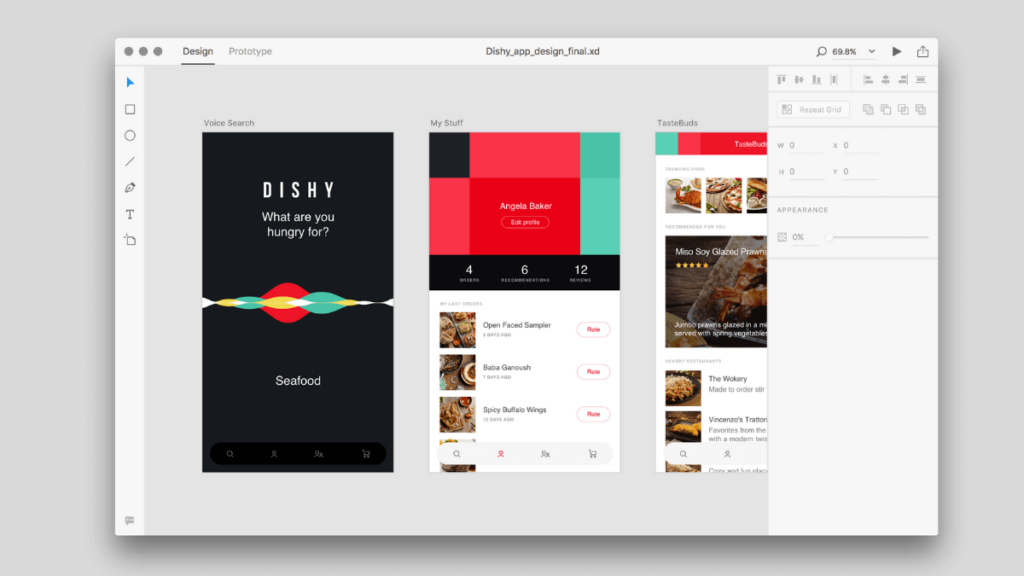
Adobe XD

Adobe XD (Experience Design), developed by Adobe Systems, was founded in 2016 covering multiple platforms- Windows, Android, macOS, and iOS. It offers a convenient and efficient way of designing, prototyping, and sharing user interfaces. Adobe XD is highly preferred by UI designers as an alternative to Sketch, because of Sketch’s limited platform compatibility.
It is perfect for collaborative projects as it provides a quick and secure option to share the projects with the team and mobile app developers. It is fast and allows the designer to shift from design to prototype modes in a click. Numerous Sketch plugins are ported to XD and it is further integrated with Google Sheets, Slack, Jira, Zeplin, and others.
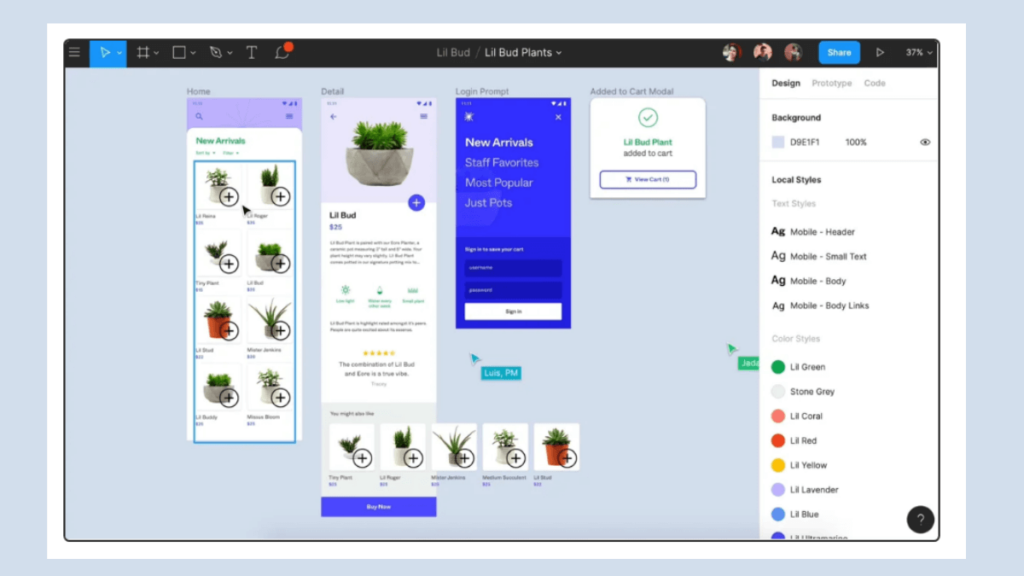
Figma

Figma, founded in 2012, is the first collaborative tool for interface designing. Through Figma, designers can create designs and prototypes for their mobile app interface and can turn them into products in no time.
It has all the tools required for turning a prototype into a reality. It is a web tool and hence provides maximum flexibility over devices. It enables smooth conversions between design and prototype models and has effective editing features. Moreover, it allows the designer to link UI components for the whole team to use and thus saves the hassle of turning visual concepts into codes.
It reduces both time and effort while at the same time providing real-time feedback. It uses cloud storage which means that it does not eat up device memory. Figma is compatible with Windows, Mac, Chrome, and Linux. It is used by Microsoft, Uber, Slack, etc.
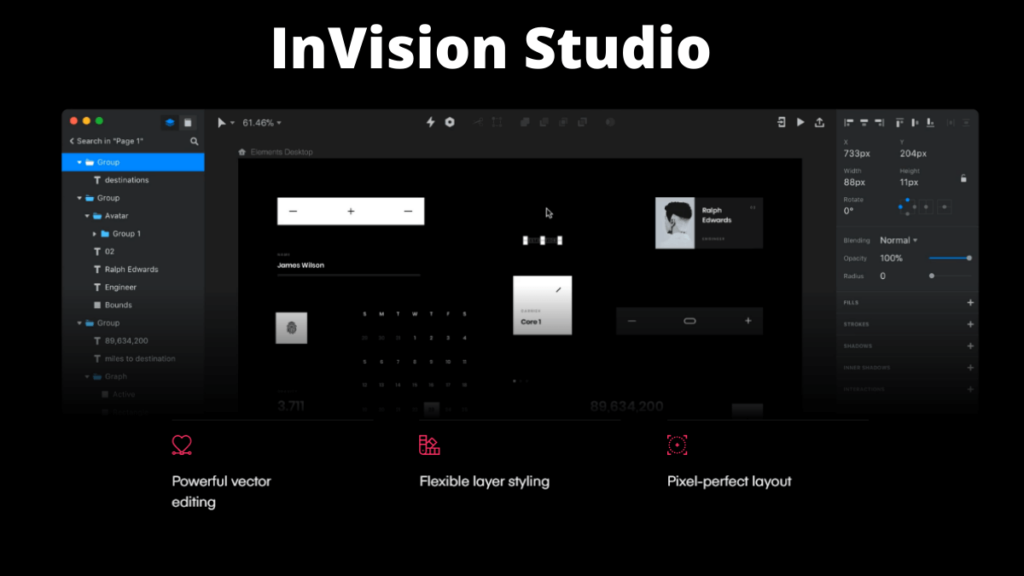
InVision Studio

InVision Studio is one of the most powerful screen design tools available now for Windows and Mac. It is a modified version of the InVision design tool and was launched in 2018. It is a prototyping and animation tool by which the designer can create attractive interactive prototypes for mobile app interfaces, share the design with the team and clients, test and edit the interface as required.
InVision Studio is a part of the InVision design tools that include InVision Cloud that makes cloud storage efficient. It is integrated with the earlier InVision prototype, along with added plugins of Sketch and Craft.
It provides the designer with a wide array of features including the option to create responsive prototypes without involving code, collaborating with the team in real-time, light and dark mode options, and many more. Amazon, HBO, Airbnb, are among its users.
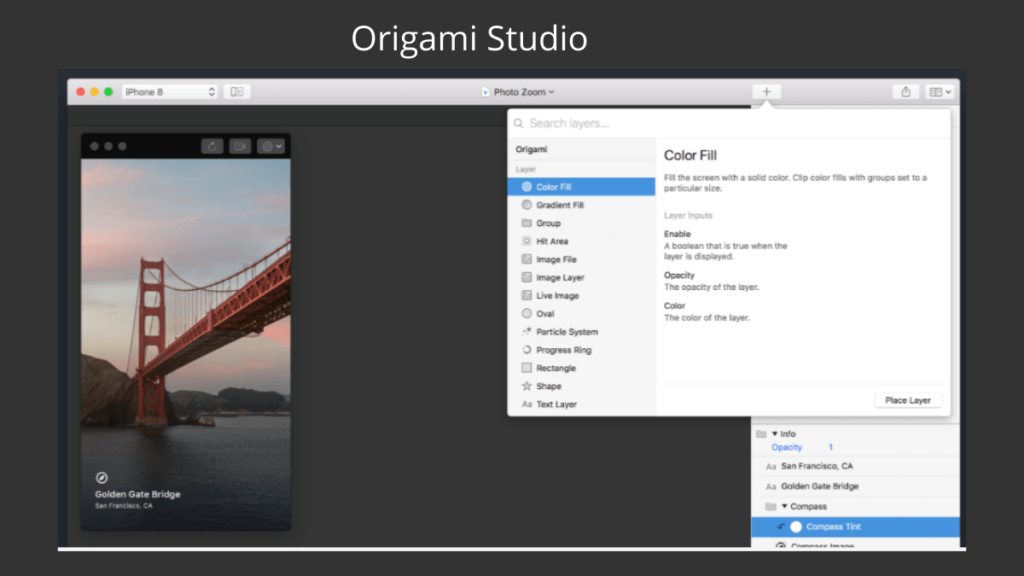
Origami Studio

Origami Studio is a free design tool developed by Facebook and was launched in 2017 for the macOS platform. It was initially created to design and build Facebook’s mobile apps including Facebook, Messenger, Instagram.
Through this tool, mobile designers can easily and quickly build interactive mobile app interfaces and also enables sharing. It allows for adding rules and logic to the interactions. It is integrated with Photoshop, Sketch, and Illustrator that provides the designer with the option to add content from these platforms. It makes way for better interactivity and can be used for collaborative projects as well.
Balsamiq

Balsamiq is developed by Balsamiq Studios, LLC, and was launched in 2008 for Windows and macOS. It is an effective wireframing tool that can create mobile app UI wireframes quickly and efficiently as well as share the UI mockups with the team.
It is built with drag-and-drop elements which make the process rapid and easy to use. It also enables the designer to link buttons to other pages thus providing an interactive and collaborative platform to create layouts of the mobile app interface. It is integrated with Confluence, Google Drive, and Jira. It is used by Apple, Cisco, Skype, and more.
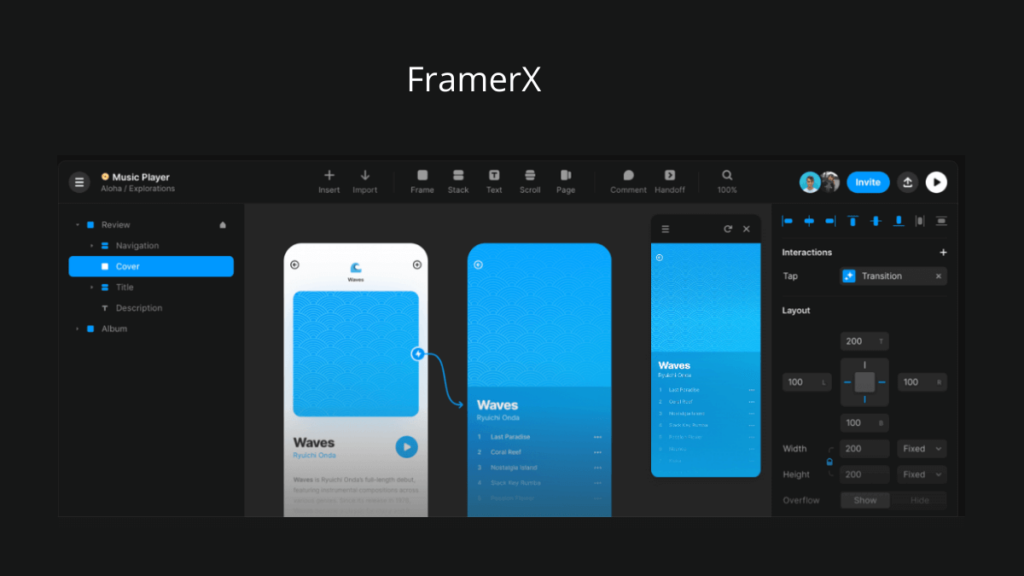
FramerX

FramerX is a modified version of the existing UI design tool Framer and was launched in 2018 for macOS only. It is a React-based tool that allows the designer to draw the components of the mobile app user interface and share them with the development team.
FramerX enables professional collaboration among the design and development teams and makes it possible to create code elements. These elements can further be used at a real React site. It has all the necessary features to meet the demands of a design team and creates efficient and interactive components for the mobile app interface.
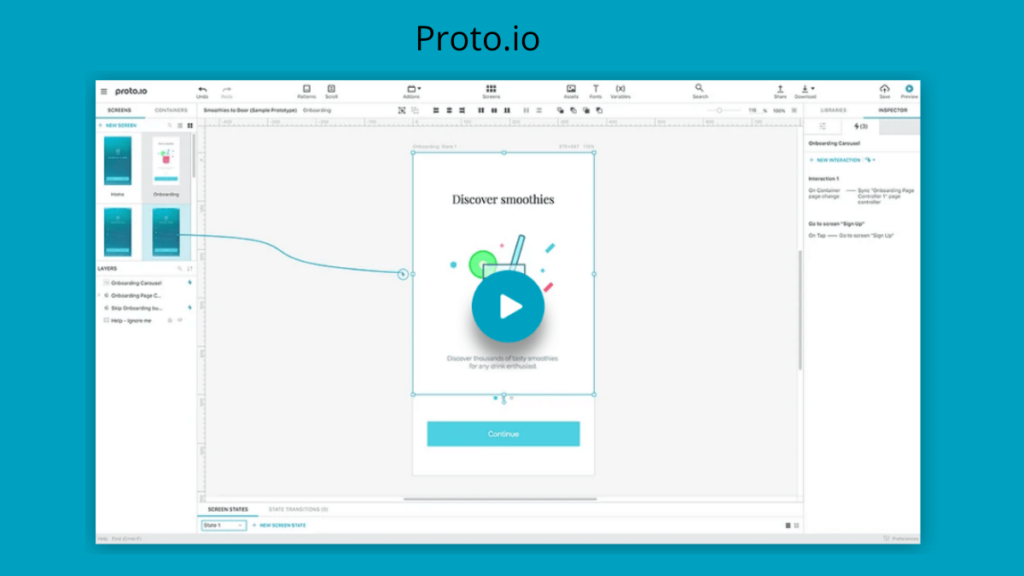
Proto.io

Proto.io is developed by SNQ Digital and was launched in 2011. Originally developed for mobile app designing, it now allows a wide range of application prototyping for Smart TVs, Digital Cameras, Gaming Consoles, etc.
This web tool focuses on helping the designers to create captivating prototypes from templates. It is easy to use with its drag-and-drop interface and is perfect for beginners. It requires no trouble for coding. It supports full feature animations within a single prototype screen.
It also provides the designer with a wide array of SVG icons and web fonts from the Material Design UI Library. It is integrated with Sketch and Photoshop and as a result, enables the designer to import UI components from these tools as well. It also allows for synchronizing assets from Google Drive and Dropbox. There is also an offline mode that simplifies the workflow. Ptoto.io is used by industry giants like Amazon, PayPal, ESPN, Disney, among others.
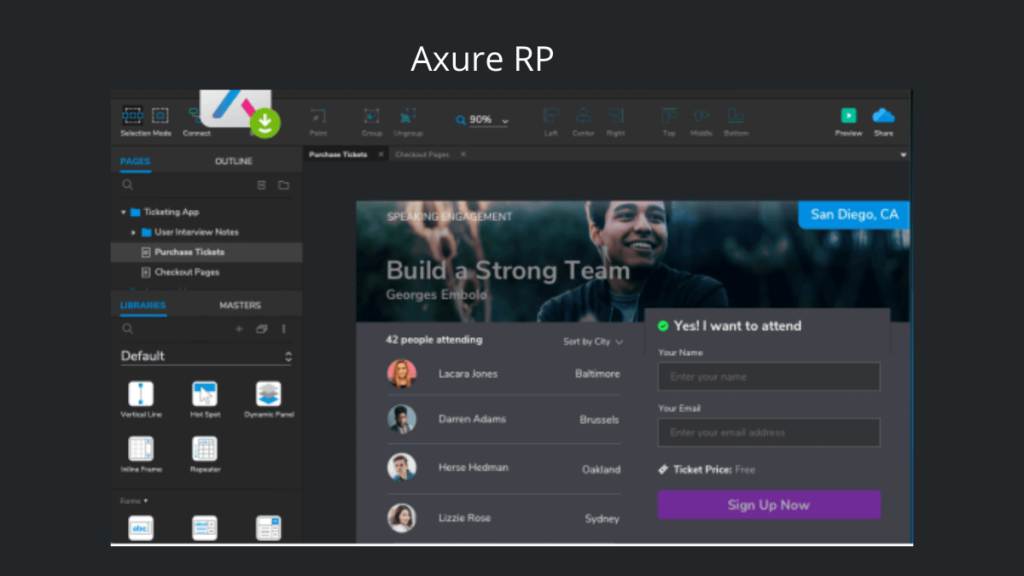
Axure RP

Axure RP is an ever-developing tool for creating complete application designs. It is widely used by professional designers in both Windows and macOS.
It provides all the functionalities and features required for creating a mobile app from scratch. It enables the designer to create and design layouts and prototypes of the user interface, wireframes, mockups, idea boards, graphical documentation, and many more. While using Axure RP, a designer can either code or just add the ready-to-use components from libraries. It offers a wide range of designing ideas that can be customized. Many tech giant companies rely on Axure RP for app design.
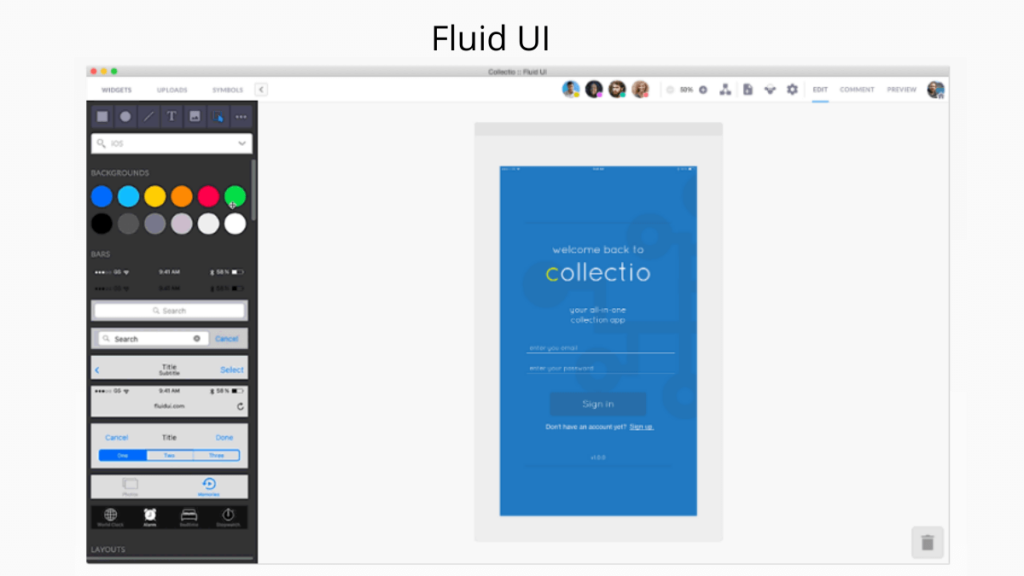
Fluid UI

Fluid UI was launched in 2010 for multiple platforms including Windows, macOS, Linux, and web. It helps the designers to create visually captivating prototypes of mobile app interface within a very short time.
It uses its simple linking system to identify gestures like taps, swipes, clicks and links them with the mobile app prototype to create an interactive interface. Fluid UI has over 2,000 built-in components from various sources like Material Design, Windows, iOS. Tech companies and app developers like Samsung, Xerox, Siemens, Oracle, and more use Fluid UI.
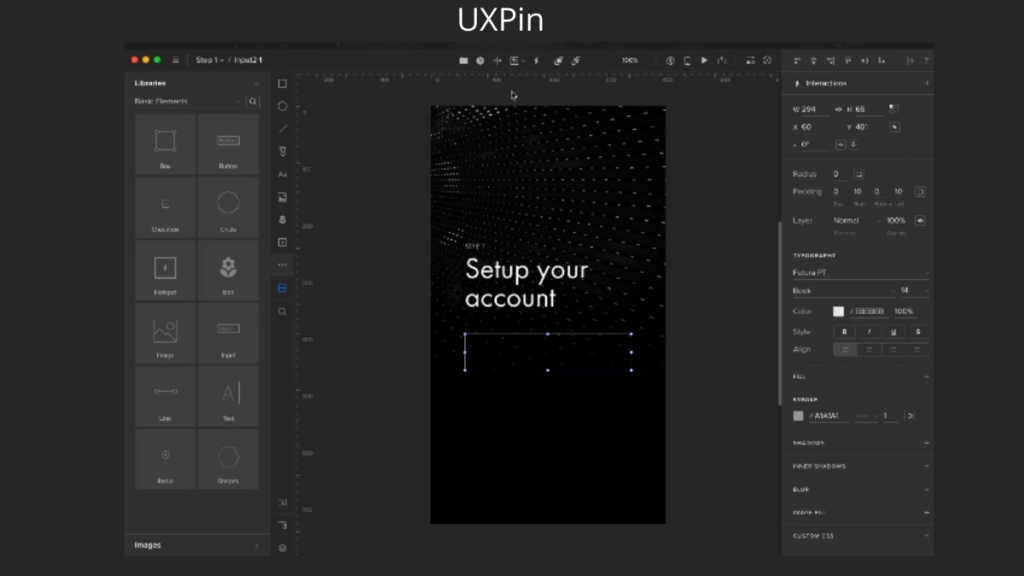
UXPin

UXPin is a design web platform founded in 2010. It allows the designer to create product designs including mobile app user interface design easily. It is perfect for professional product design teams as it offers end-to-end solutions for UI and UX designs.
UXPin provides the option for sharing the prototypes with the design team, developers, clients, and thus allows for collaborative work and management. It uses a simple drag-and-drop interface and is built with fully interactive wireframes and prototypes.
It focuses on creating and developing high-end fidelity mobile app UI wireframes and prototypes. It comes with a wide variety of in-built elements. Live-usability tests with end-users can also be run through UXPin. It is integrated with tools like Sketch, Slack, Jira, and more and is suitable for agile design teams. Microsoft, Sony, HBO, PayPal, are some of its users.
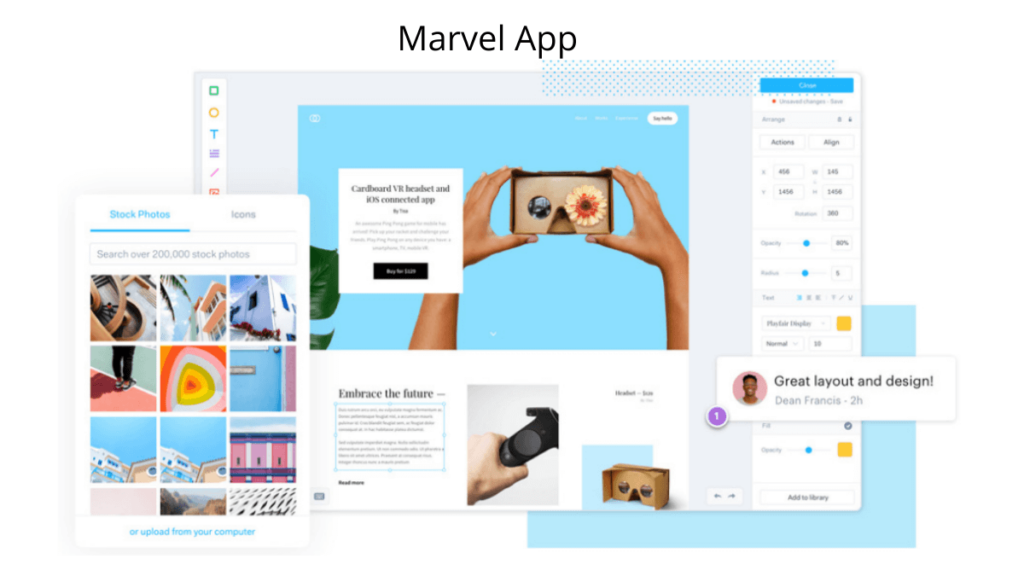
Marvel App

Marvel App is a web platform for mobile app design founded in 2013. It has all the necessary features needed for developing an application UI design. The best aspect of this platform is that anyone can use it, not just mobile app designers. It provides a simple app design tool that anyone can use to create wireframes, prototypes, and collaboration with the team.
Being a web platform, it is flexible and enables designing and editing from any device. It can be a great mobile design tool for the early stages of the design process and also allows the designer to share with team members or clients. It is integrated with other design tools including Sketch and Photoshop and enables synchronization across these platforms and tools. Cloud storage from Google Drive or Dropbox is also allowed.
Synchronization across these platforms makes it easier and effective for the designer to create and edit more captivating and interactive user interface designs for mobile apps. Designers can also add animations and customize them for an attractive effect. Due to its wide features and specificity, it is a widely preferred design tool and is used by Buzzfeed, IBM, Stripe, among others.
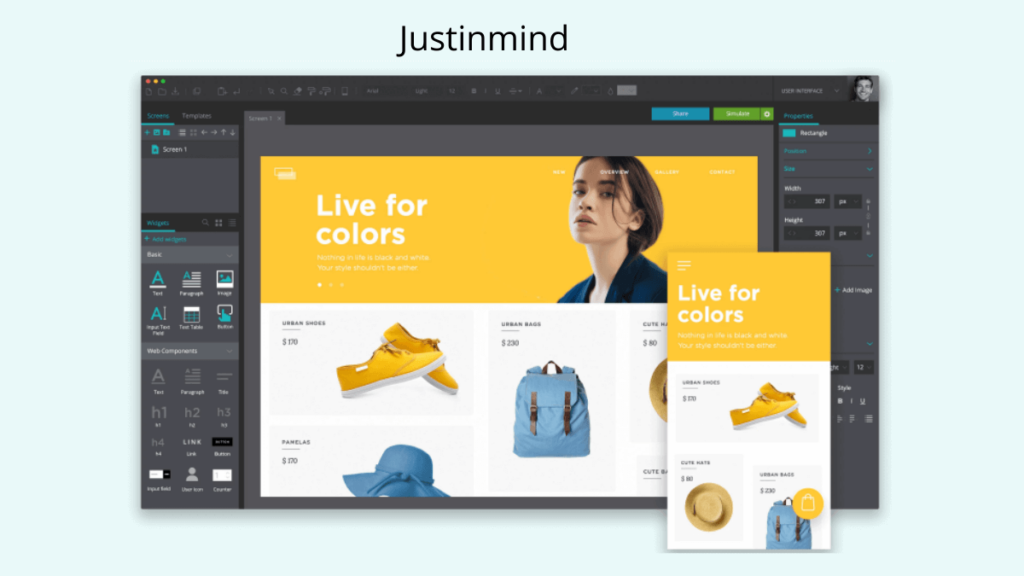
Justinmind

Justinmind was founded in 2007 for Windows and macOS. It is easy to use a simple tool that does not require code to design mobile app wireframes and prototypes. It comes with in-built UI kits for different platforms like the web, iOS, and Android.
It is a highly efficient tool integrated with Adobe, Sketch, Jira, and others. Moreover, it is equipped with various plugin extensions that simplify the designing aspect and make it easier and faster. Justinmind has the necessary features to create widgets and customize interactions like animations, show/hide elements, liking, etc. It allows the designer to add HTML, videos, and docs. Tieto, Digitas Health, Ink Cloud Group are some of its users.
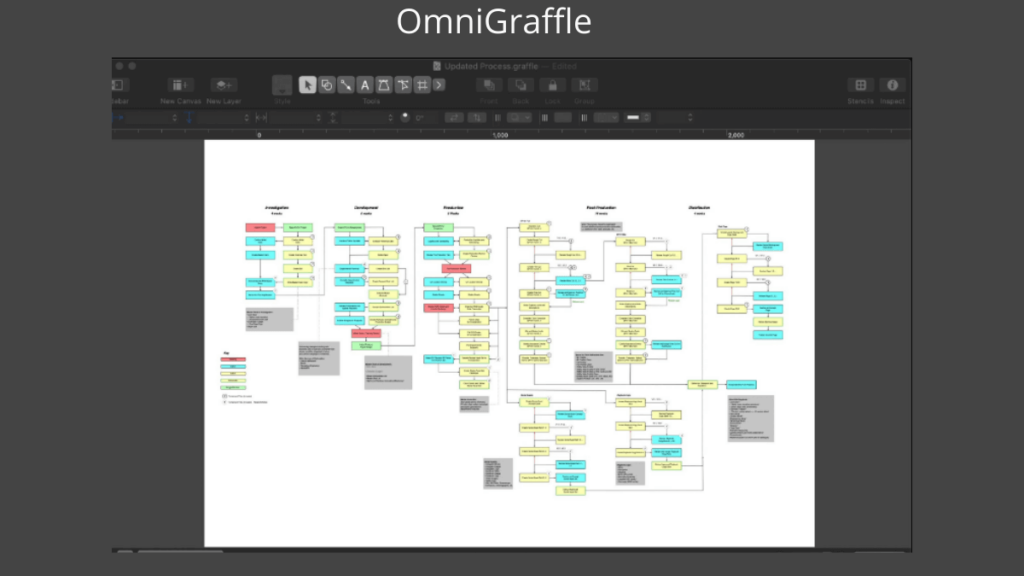
OmniGraffle

OmniGraffle is developed by The Omni Group and was launched in 2001 for macOS and iOS. It is a graphic design tool that can create mobile app wireframes. It has a wide array of design tools like vector graphics, canvases, templates, stencils, that provides the designer with a lot of design options.
It is ideal for beginners as it uses a drag-and-drop interface that is easier to use. Moreover, it even features a notes function that enables us to annotate specific documentation for editing purposes in prototypes and mockups. The designer is also given the option to visualize the flow of the user interface of the mobile app with this tool. However, OmniGraffle lacks interactive capabilities and is not suitable for team collaborations.
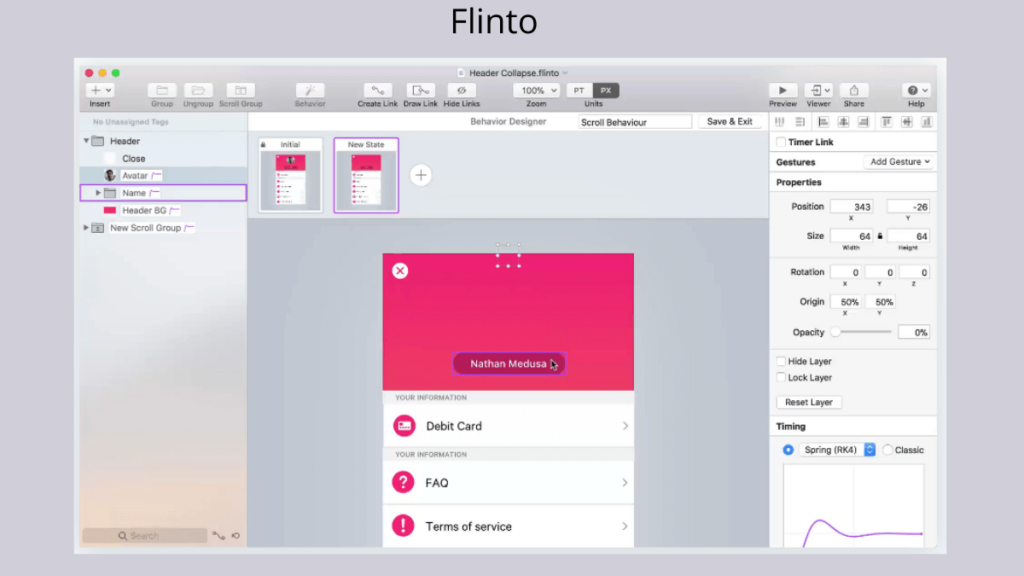
Flinto

Flinto is a simple and easy to use design tool that allows the designer to create unique interactive prototypes for mobile app user interface design. It is a web-based tool that allows access from anywhere.
Flinto can be customized with a wide variety of gestures and animations and allows prototype previewing. Moreover, it is integrated with Sketch and Photoshop that allows for further synchronization of UI designs, and enables the designer to collaborate with the team.
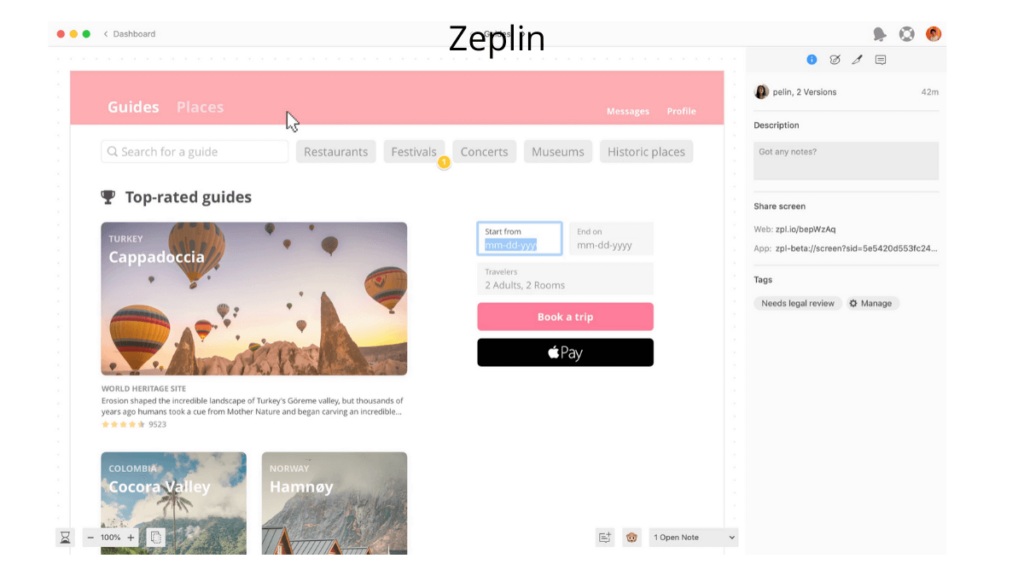
Zeplin

Zeplin is not necessarily a UI design tool but it plays an important part in the post-design and pre-development stage of a mobile app user interface design. It allows the designer to integrate the design prototypes and mockups from other design tools and platforms like Sketch, Adobe XD, Photoshop, and enables smooth execution of sharing between the design team and development team or client. For some UI designers, Zeppelin is counted as an essential tool for user interface designing.
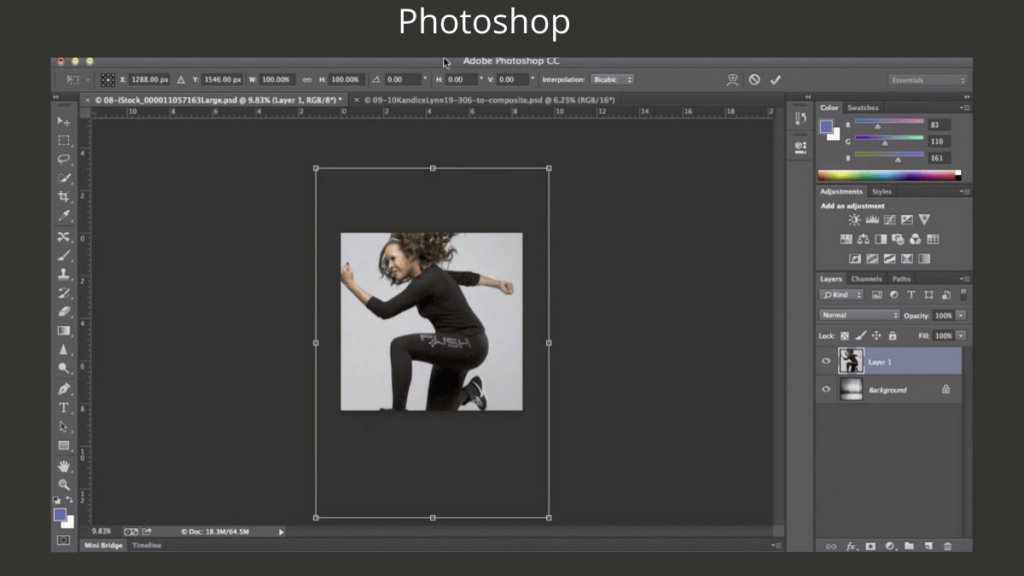
Photoshop

Adobe Photoshop remains one of the most effective and all-rounder tools for designing and image editing. It is one of the oldest tools used for mobile app designing and has been a top choice for designers for many years.
Photoshop can efficiently design anything including complex mobile app user interface designs. It is flexible over platforms and is built with professional features. It has the best export options for pixel-based graphics and can manage the quality as well. Many UI designers still use the tool as a companion tool for their mobile app design projects.
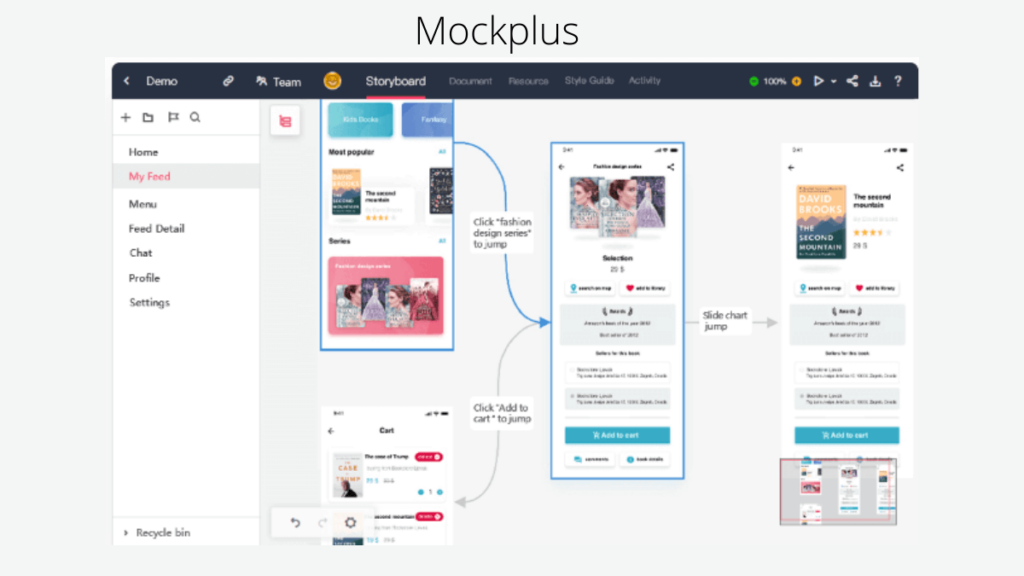
Mockplus

Mockplus, developed by Jongde Software, was launched in 2014. It is available on Windows, Android, and macOS. It is one of the most popular mobile app prototyping tools.
Mockplus uses an easy to use interface with a drag-and-drop function and it has an in-built set of pre-designed components and features. The whole setup with around 3,000 icons and 200 components, makes creating interactive prototypes much easier and effortless. It also enables the designer to preview the prototypes on the native devices by scanning a QR code. This ensures faster and efficient testing of the user interface design of the mobile app. Tech giants including IBM, Microsoft, Huawei, Oracle are among others who use Mockplus for their mobile app design and development.
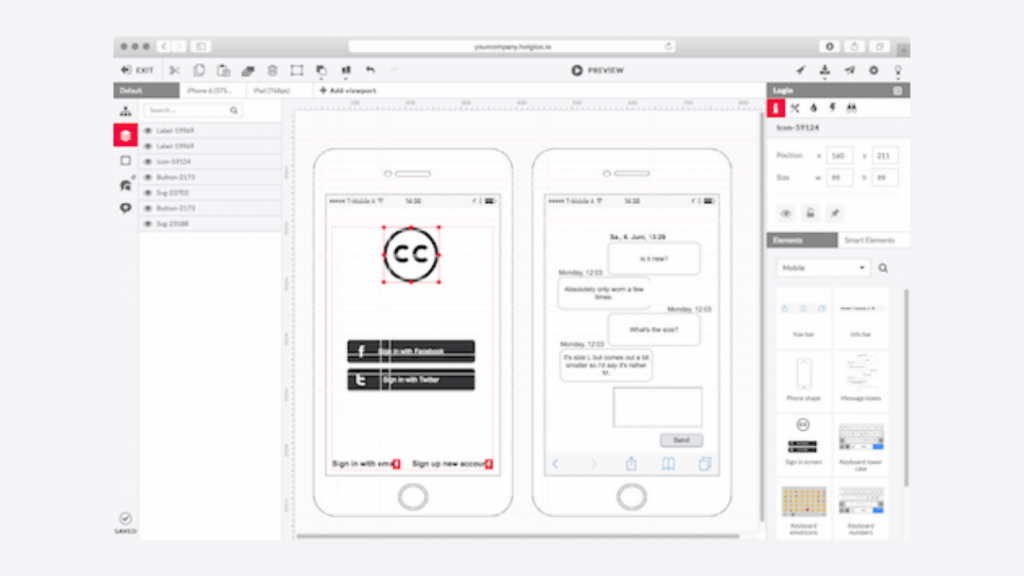
HotGloo

HotGloo is an interface design tool that allows the designer to create prototypes for any type of mobile app interface. It focuses on providing a simple and seamless tool that easily and rapidly turns ideas into interactive prototypes.
HotGloo is a web-based design tool that makes it quite flexible and enables designers to work from anywhere. It also prevents them from downloading any heavy software and allows cloud storage that can be accessed anytime. Due to its extraordinary interactive features, many UI designers, especially beginners, prefer to use this tool for creating and developing attractive and user-friendly mobile application UI.
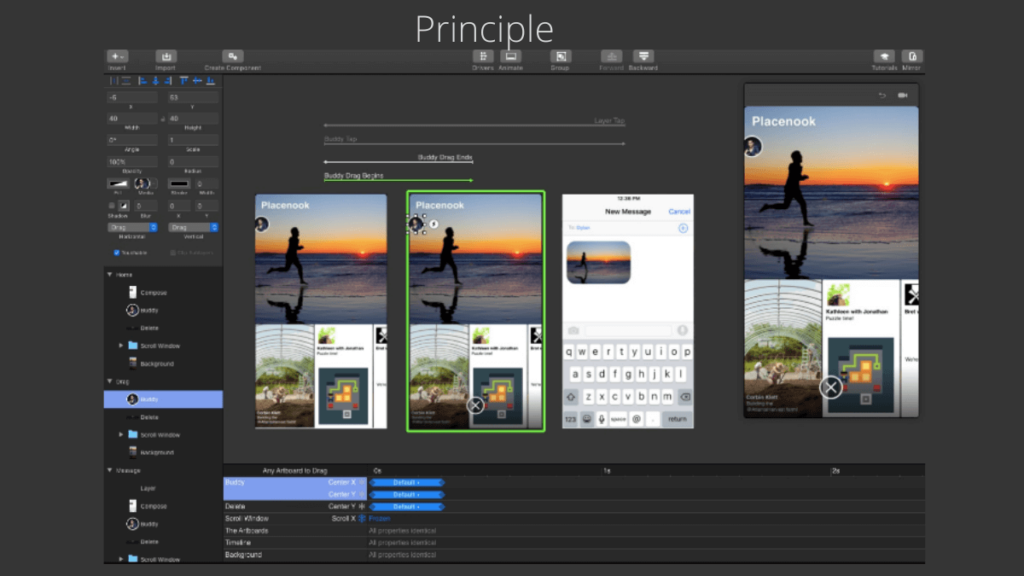
Principle

A Principle is a design tool that focuses on creating interactive prototypes for the mobile application user interface. It makes designing animations way more easier and efficient. It provides looking out for individual animations and allows the designer to understand and customize the workings.
Creating a prototype mobile app user interface is the most critical part of application design. It brings ideas to life. Hence the design team must pay attention to the design tool they are using for creating captivating and user-friendly mobile app interfaces.
Many UI designers prefer to use more than one tool for prototyping, wireframing, adding animations, and overall customization. Integrating the required tools and using them not only provides a wider range of UI components and ideas but also makes the whole process more rapid and efficient. The above-discussed tools, among many others, are changing the dimensions of mobile app UI design.